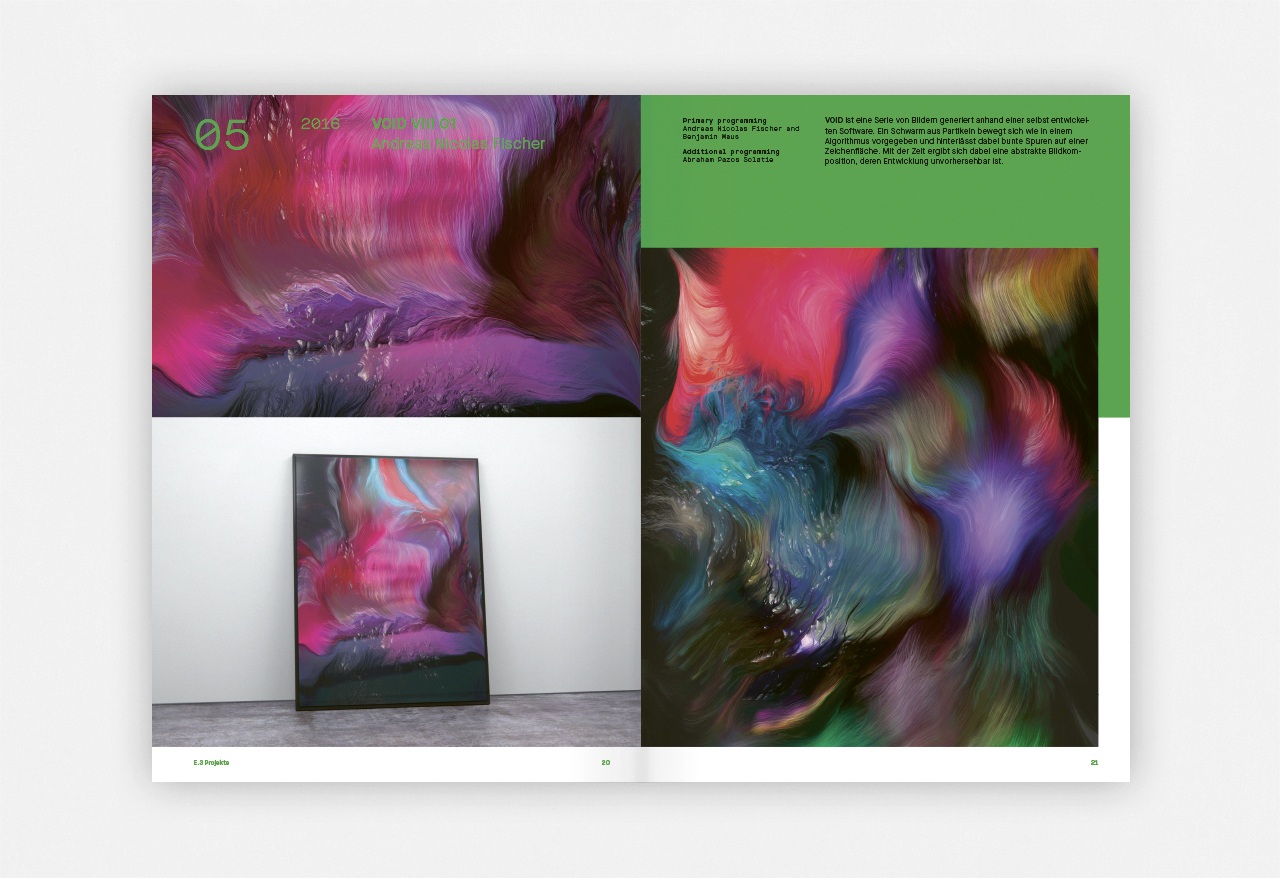
Blick ins Buch
Die Weiterentwicklung des Erfolgstitels »Generative Gestaltung«.
Generative Gestaltung ist schon lange kein Geheimtipp mehr. Von Infografik bis zur Visualisierung von Sound, von freier Kunst bis zur Architektur und bei der Kommunikation im Raum hat sie sich einen festen Platz in Studium und gestalterischem Alltag erobert – und stellt dennoch für den einen oder anderen noch eine Hürde oder gar einen Angstgegner dar. Damit ist jetzt Schluss:
Dieses Buch nimmt die Hemmschwelle.
Einfach und effizient programmieren Sie eigene Kreativ-Tools mit p5.js, einer JavaScript-Library, die speziell für Künstler, Designer und andere Anwender programmiert wurde. So realisieren Sie Ideen, von denen Sie bislang nur geträumt haben. Sie werden vom »Abarbeiter« zum Dirigenten rsp. zum Auftraggeber an Ihren Rechner, vom Selbermacher zum Entscheider. Interaktiv lassen Sie verschiedene Ergebnisse generieren, wählen aus, variieren und tun das, was der Mac nicht kann: die visuell überzeugendsten Ergebnisse herausfiltern und optimieren.
Aus der Praxis für die Praxis
Die Autoren haben die Generative Gestaltung während des eigenen Studiums für sich entdeckt und sich autodidaktisch erschlossen. Daraus wurde vor vielen Jahren und zu Zeiten von Processing die vielfach für ihre Didaktik und Verständlichkeit gelobte erste Ausgabe dieses Buches. Inzwischen sind die Autoren ihrerseits in der Lehre tätig und international gefragte Stars der generativen Gestaltung. In der nun vorliegenden überarbeiteten und preisgünstigeren Ausgabe des Buches bauen die Autoren auf die JavaScript-Library p5.js. Erfunden, um die Programmierung von Grafik möglichst einfach zu machen. Zudem ist JavaScript die Programmiersprache, die im Webbrowser läuft und mit der Websites dynamisch und interaktiv gemacht werden. Die Programme, die Sie mit Hilfe von p5.js erstellen, können dadurch direkt im Web eingesetzt werden.
P5.js ist ein Open-Source-Projekt, Sie können es also frei herunterladen. JavaScript ist die meistgenutzte Programmiersprache, Fragen beantwortet deshalb eine riesige Community. Für die Programme im Buch verwenden die Autoren ihre eigene Programmbibliothek, die auf der unverschlüsselten Website zum Buch zu finden ist.
Warum sollten Sie sich auf die Werkzeuge beschränken, die Ihnen die Computer und Creative Suite Ihnen vorgeben, wenn Sie sich einfach und mit Spaß selbst digitale Werkzeuge bauen können?
In vier einfachen Lektionen – Farbe, Form, Typo und Bild – lernen Sie, wie Sie diese Tools kreieren, die »heißen Scheiß« ausspucken; und wie Sie Einfluss auf die Ergebnisse nehmen und sie verbessern, indem Sie entweder Parameter variieren oder den Algorithmus verändern. Die aktuellen Projekte verschiedener Medienkünstler, Designer und Architekten zu Beginn des Buches wecken garantiert auch Ihre Lust auf Generative Gestaltung.
»Und was hab ich davon?«
Einmal Herr über die eigenen digitalen Werkzeuge werden Sie das Potenzial und die Effizienz der generativen Gestaltung nicht mehr missen wollen. Denn individuelle Werkzeuge machen Ihnen den Weg dafür frei, wofür Sie Gestalter/in werden wollten: Das Realisieren Ihrer Ideen. Das ist Ihre Stärke. Überlassen Sie das Abarbeiten von jetzt an Ihrem Mac.
Zu Ausstattung und Gestaltung
Dieses Buch ist etwas kleiner, leicht gekürzt und günstiger als seine Vorgängerbände. Wir wollten die Hemmschwelle (Umfang und Preis) für Einsteiger senken. Dennoch sollte es ein schönes Buch werden. Dafür zeichnet Julia Kühne von der Agentur Gold und Wirtschaftswunder verantwortlich. Julia Kühne gelingt es, sich visuell vom Computerbuch vollkommen abzusetzen. Codes und Kommentare treten hinter Kontext und Didaktik so weit zurück wie Sie das auch im Doing tun werden: auf die faktische Notwendigkeit. Im Vordergrund stehen gestalterischer Anspruch und Kreativität.
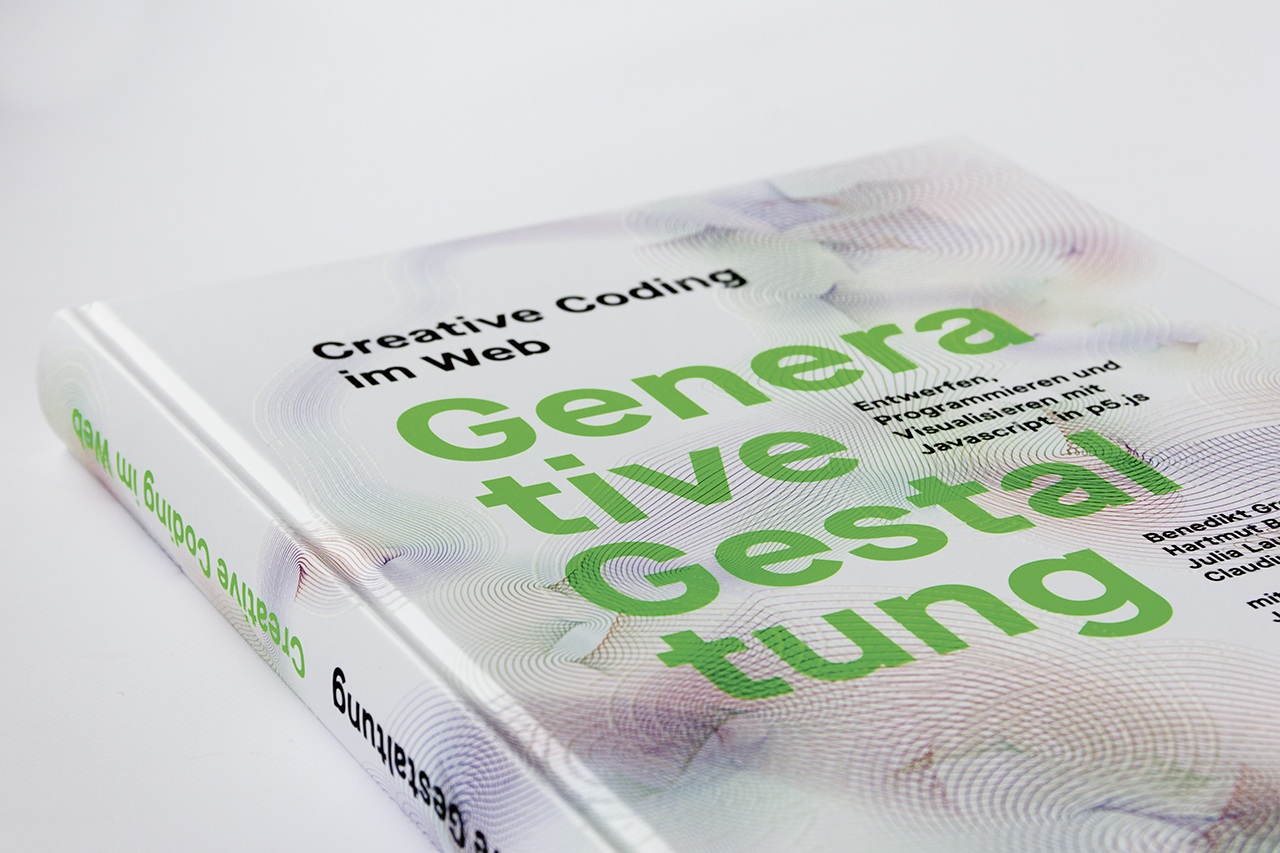
Herstellerisch haben wir noch ein i-Tüpfelchen drauf gesetzt und die generativ gestalteten Guillochen auf dem Cover mit Quarzsandsiebdruck veredelt. Generative Gestaltung kann nicht nur Sound visualisieren, sondern auch visuelle Strukturen in Finger-SPITZEN-Gefühl verwandeln.
Generative Gestaltung
Creative Coding im Web
Entwerfen, Programmieren und Visualisieren mit JavaScript in p5.js
Die Weiterentwicklung des Erfolgstitels Generative Gestaltung mit Beiträgen von Joey Lee, Niels Poldervaart
Gestaltung: Julia Kühne und Christian Schiller, Gold und Wirtschaftswunder
256 Seiten durchgehend fünffarbig gedruckt
(4c plus Sonderfarbe Leuchtgrün) mit unzähligen farbigen und schwarzweißen Abbildungen, Programmcodes und deren visueller Umsetzung
Format 18,7 x 26,3 cm
Farbig bedruckter Festeinband mit Sandeffekt
Sie können das Buch hier im Shop, in Ihrer Lieblingsbuchhandlung oder online auf genialokal.de bestellen.