Es befinden sich keine Produkte im Warenkorb.
Blick ins Buch
Das Standardwerk zur Markenführung in der digitalen Transformation
Der Leitfaden für digitale Markenprojekte
Branded Interaction Design (BIxD) – die markengerechte Gestaltung interaktiver Anwendungen – geht weit über die visuelle Gestaltung hinaus. Digitale Touchpoints sind integrale Bestandteile aktueller Markenkommunikation. Die Anzahl und Form dieser Marken-Kontaktpunkte wächst rasant. Sie kohärent im Sinne der Marke zu bespielen, stellt Unternehmen und Agenturen vor neue Herausforderungen. Komplexe User-Experience-Designs entstehen nur in einem Workflow, der Konzeption, Gestaltung und IT eng verzahnt und konsequentes Prototyping und Testing integriert. Das verändert den Agenturalltag. Und das Berufsbild des Designers.
Katja Wenger und Marco Spies begleiten Unternehmen auf dem Weg durch die digitale Transformation. Sie wissen, wie man Marken im digitalen Raum glaubwürdig erlebbar macht und die User-Experience im Sinne der Marke plant und gestaltet. Sie kennen die Unternehmensseite aus eigenen Start-up-Erfahrungen und geben dieses Wissen weiter.
Profund und praxisnah. Strukturiert und verständlich. Mit Checklisten, Handwerkszeug und wertvollen Praxistipps.
Das Ziel von Branded Interaction Design ist es, ein gleichwertiges Markenerlebnis über die unterschiedlichsten Marken-Kontaktpunkte zu schaffen. Marken sind Lebewesen, sie verändern sich ständig. Deshalb ersetzen flexible, identitätsstiftende Gestaltungssysteme zunehmend das klassische logo-zentrierte Corporate Design. Das Spektrum der zu gestaltenden Marken-Signaturen wird weiter. Am Ende zählt die Summe der Interaktionen mit einer Marke. Die sinnvoll zu orchestrieren ist eine komplexe, multidisziplinäre Aufgabe, in deren Zentrum immer die Bedürfnisse und das Verhalten der Nutzer stehen sollten. Dieses Buch ist Anleitung, Hilfe und Inspiration für alle, die sich mit der Gestaltung interaktiver Anwendungen für Unternehmen und Marken beschäftigen. Es richtet sich an Einsteiger und Profis, an Kreative und Markenverantwortliche, an Einzelkämpfer und Gestalter in großen Agenturen. Es vermittelt Praxiswissen und gibt Denkanstöße für eine neue Zeit.
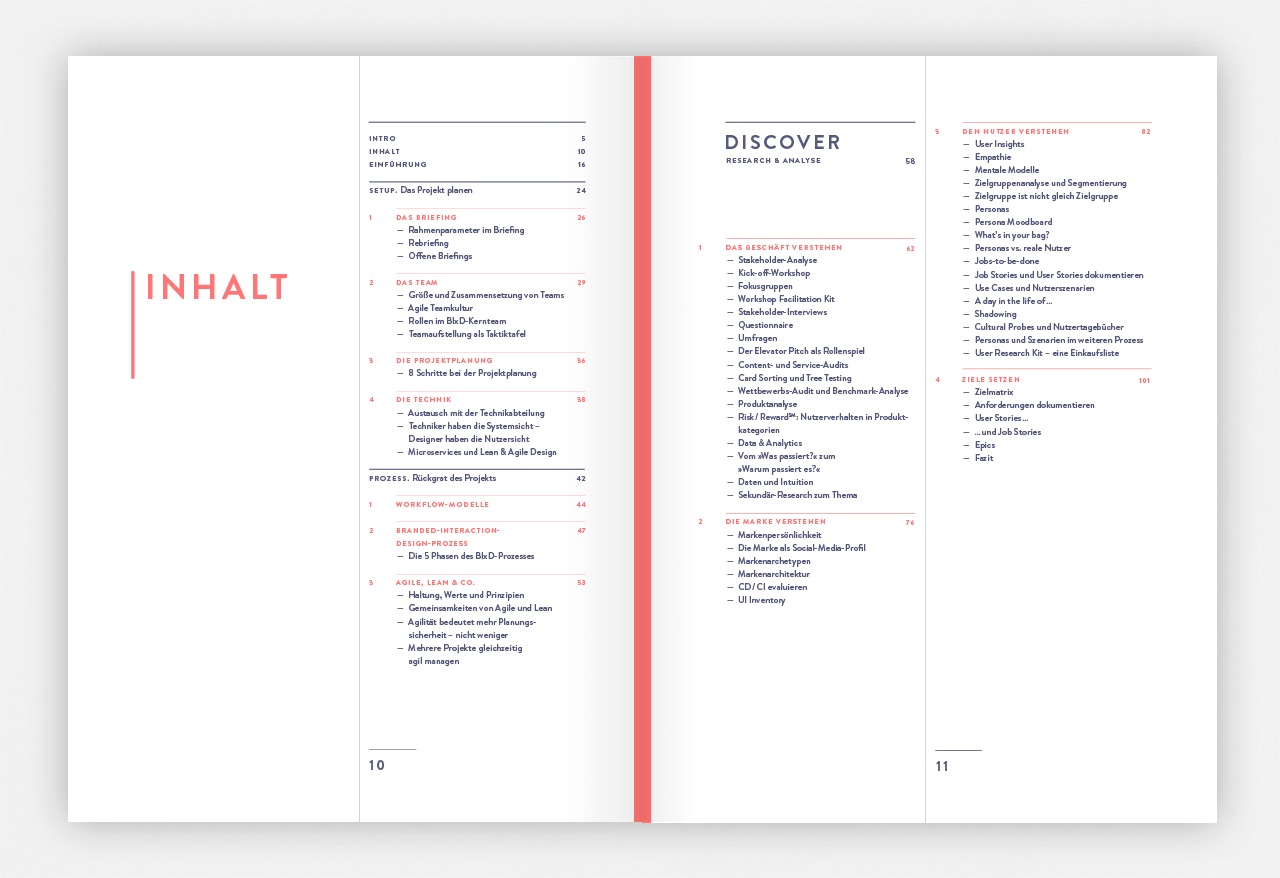
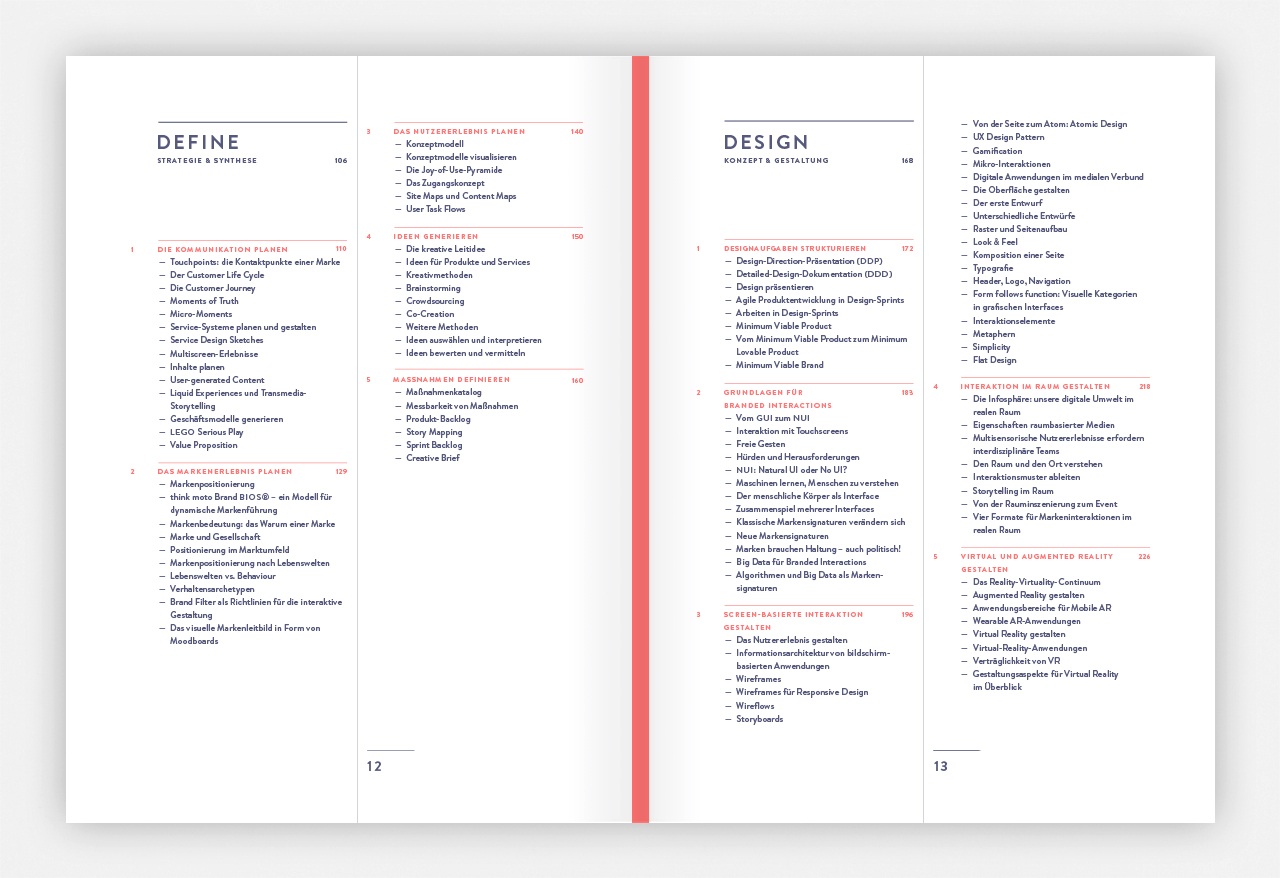
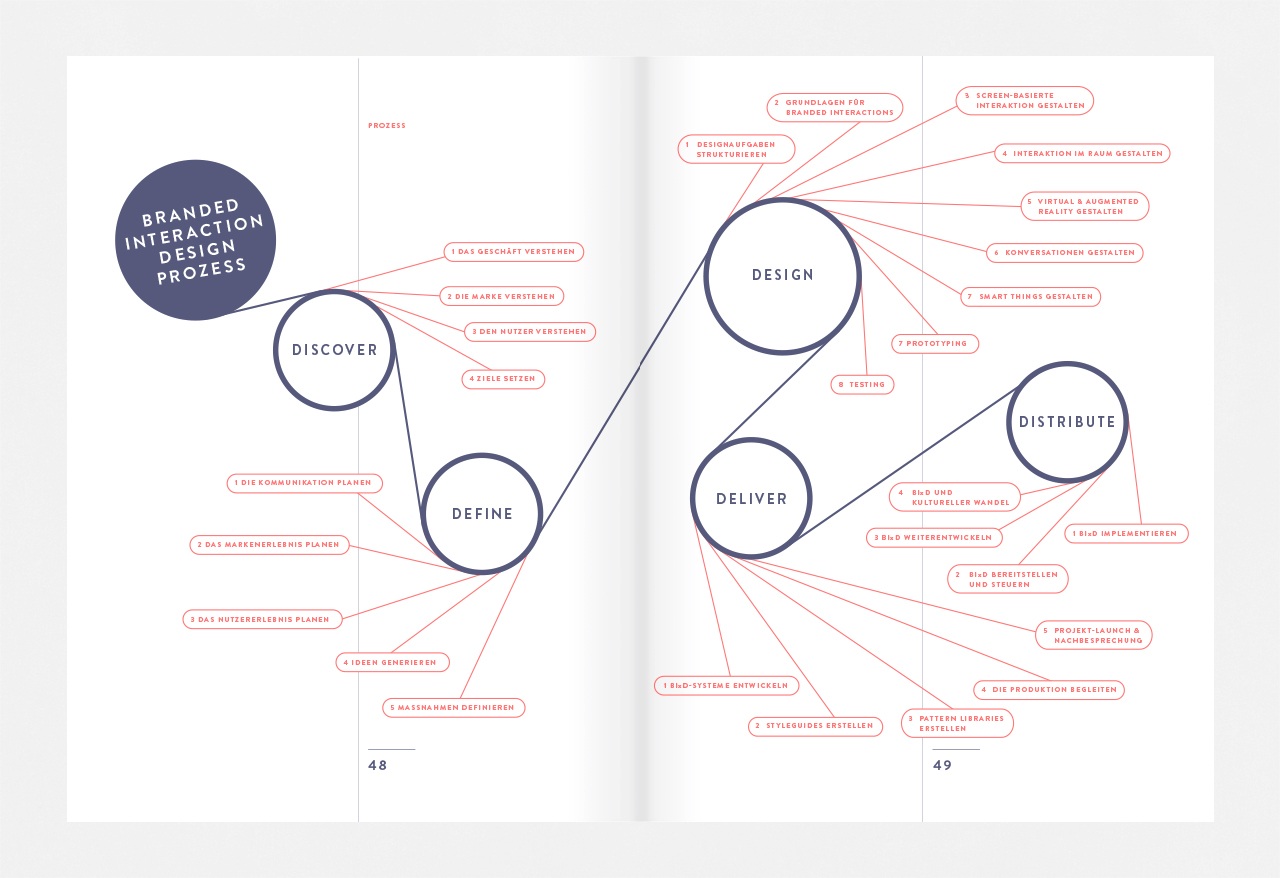
Die grundlegenden Phasen des BIxD-Prozesses sind:
- Nur wer weiß, was ein gutes Briefing beinhalten sollte, Budgets und Teams adäquat plant, legt ein solides Fundament für das Projekt.
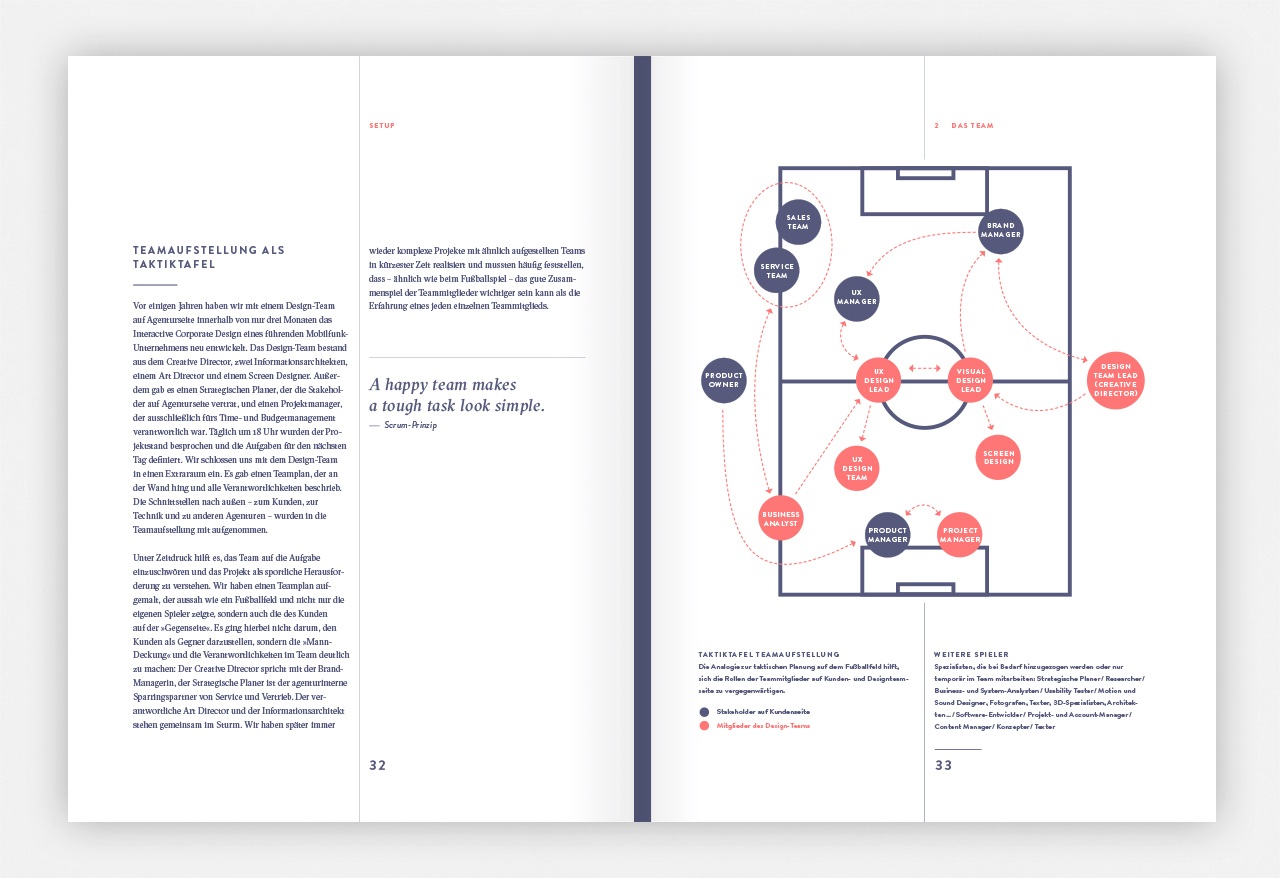
Das Kapitel Setup thematisiert deshalb Briefing, Teamkonstellationen, Zeitplanung, Budgetplanung und die technischen Rahmenbedingungen des Projektes. - Nur wer die Marke und ihre Kunden versteht, kann markengerecht gestalten.
Das Kapitel DISCOVER stellt Untersuchungsmethoden vor, die dem Designteam helfen, Business, Marke und Nutzer zu verstehen, die User Insights zu destillieren und zu gewichten. - Nur wer weiß, wen er erreichen will und wie die Zielgruppe »tickt«, kann gute Ideen entwickeln.
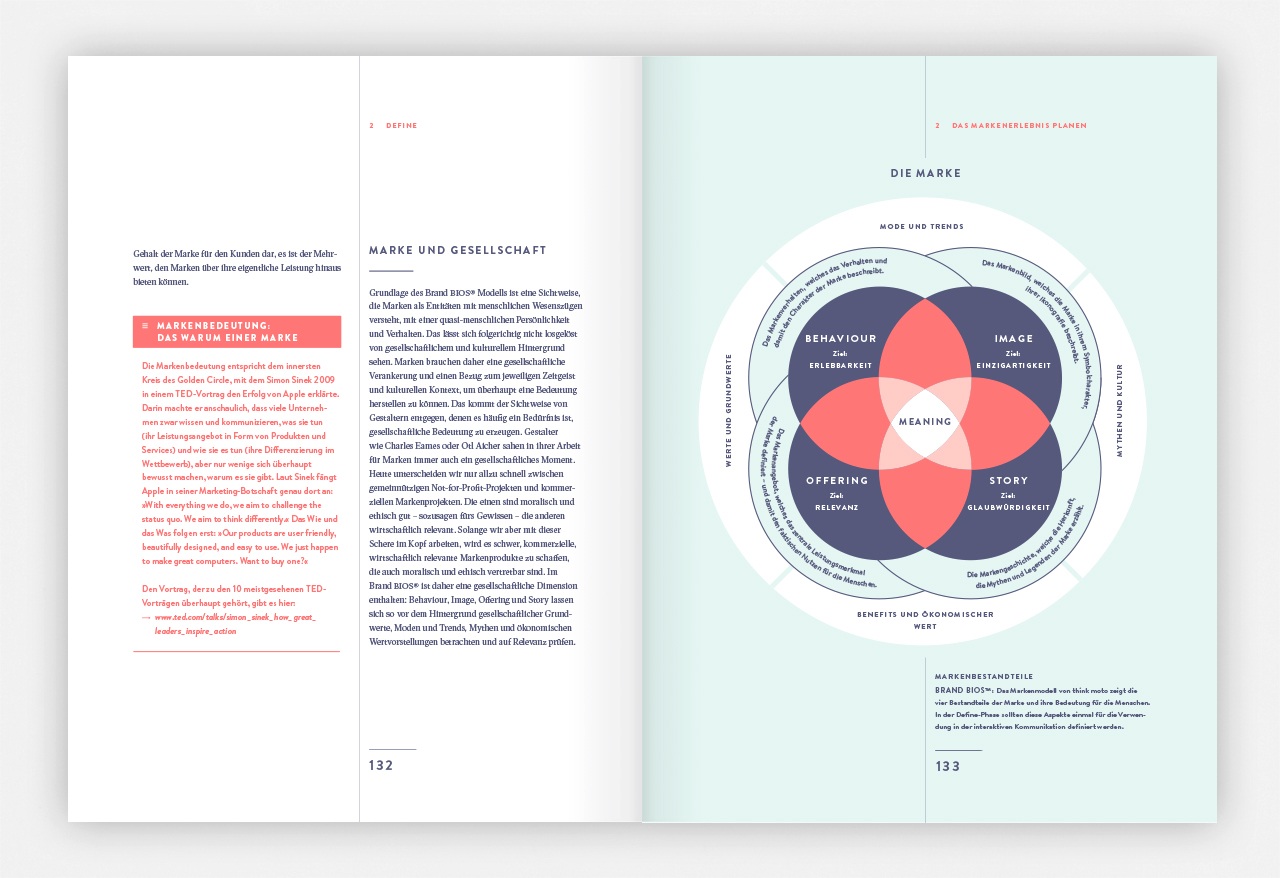
Das Kapitel DEFINE beschreibt, wie aus Zielen Maßnahmen werden, wie Sie die wichtigsten Marken-Kontaktpunkte identifizieren und welche strategischen Modelle zur Positionierung einer Marke Sie nutzen können. - Nur wenn es gelingt die User-Experience zum unvergesslichen Markenerlebnis zu machen, bleibt der volatile Kunde hängen.
Das Kapitel DESIGN steht – wie sollte es anders sein – im Zentrum des Buches. Hier spielen Design-Sprints, Prototyping und das Look & Feel im Mittelpunkt des Prozesses. - Nur wenn die Stakeholder der Marke die Touchpoints »füttern«, lebt die Marke. Dafür brauchen sie einen Rahmen, der Klarheit bringt, ohne zu sehr einzuengen.
Das Kapitel DELIVER beschreibt, wie Sie Styleguides und User-Experience-Guidelines erstellen. - Nur wenn dies über alle Anwendungen und Märkte kohärent geschieht, zahlt BIxD auf die Marke ein. Am Ende des BIxD-Prozesses steht die Bereitstellung des Designs für die Anwendung in der Praxis, darum geht es im Kapitel DISTRIBUTE.
Gleichzeitig haben sich wesentliche Dinge weiterentwickelt:
- Nur agile Briefings, Prozesse und Teams sind in der Lage, die Komplexität lebendiger Markenführung heute zu managen.
- Nur mit konsequentem Prototyping lassen sich hochkomplexe Entwurfsprozesse darstellen und testen.
- Nur tiefes Markenverständnis und echte Empathie sind in der Lage, Touchpoints zu schaffen, die bewegen.
- Nur wer den Mut hat, sich mit den Kunden auf Augenhöhe in den Dialog zu begeben wird als Marke Herzen erobern.
- Nur wer neue Touchpoints wagt, selbst wenn der Return on Invest ungewiss ist, wird neues Terrain für seine Marke erschließen.
Dieses Buch ist gleichzeitig aber auch Zeugnis einer neuen Unternehmenskultur. Etablierte Marken und Agenturen orientieren sich an Start-ups. Sie versuchen, innerhalb bestehender Strukturen und Hierarchien neu zu denken. Sie ahnen, dass die Zeit des Proklamierens von Botschaften vorbei ist und Kunden Marken heute danach beurteilen, wie sie mit ihnen interagieren. Sie ahnen, dass Konsistenz in einer beinahe unüberschaubaren Zahl an lebenden Marken-Touchpoints nicht mehr das Ziel sein kann und Kohärenz das Ziel sein muss. Sie erleben, dass Design eine Schlüsselrolle in der digitalen Transformation übernimmt: Die, Veränderung sichtbar zu machen. Und sie sehen, dass die Fähigkeit, Geschichten zu erzählen in einer Welt der Zahlen Wunder bewirken kann. Deshalb ist dieses Buch sehr viel mehr als ein Leitfaden für digitale Markenprojekte.
Zu Ausstattung und Gestaltung
Markenführung in der digitalen Zeit ist eine komplexe Angelegenheit. Marco Spies und Katja Wenger gelingt es, die vielfach ineinandergreifenden Prozesse anschaulich und verständlich zu erklären und damit Branded Interactions auch jenen Kreativen nahezubringen, die bislang vor solchen Mammutaufgaben eher zurückgeschreckt sind. Dass dieses Buch über ein erstmal »schweres« Thema solche Freude macht, liegt aber auch an Katrin Schacke. Ihr gelingt es, das Geschriebene in anschauliche und dazu äußerst attraktive Grafiken und Schaubilder zu übersetzen und dem fundierten Text dennoch eine gewisse Leichtigkeit zu geben. Falls Sie also bislang zögerten und insgeheim dachten »Puh, das schaff ich nicht am Feierabend …«, schauen Sie mal in die Leseprobe rein!
Branded Interactions
Lebendige Markenerlebnisse für eine neue Zeit.
Das Standardwerk zur Markenführung in der digitalen Transformation.
2. Auflage
Gestaltung: Katrin Schacke
360 Seiten
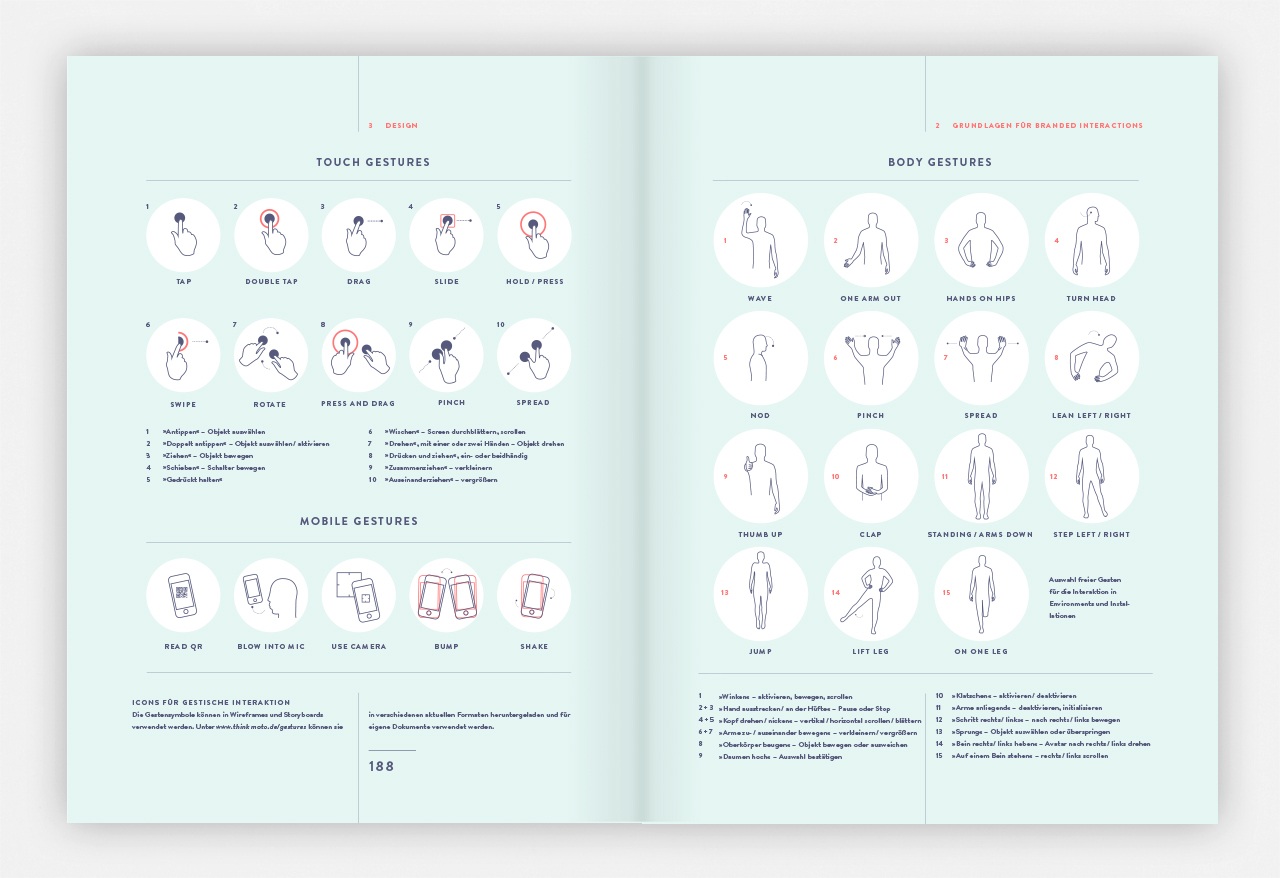
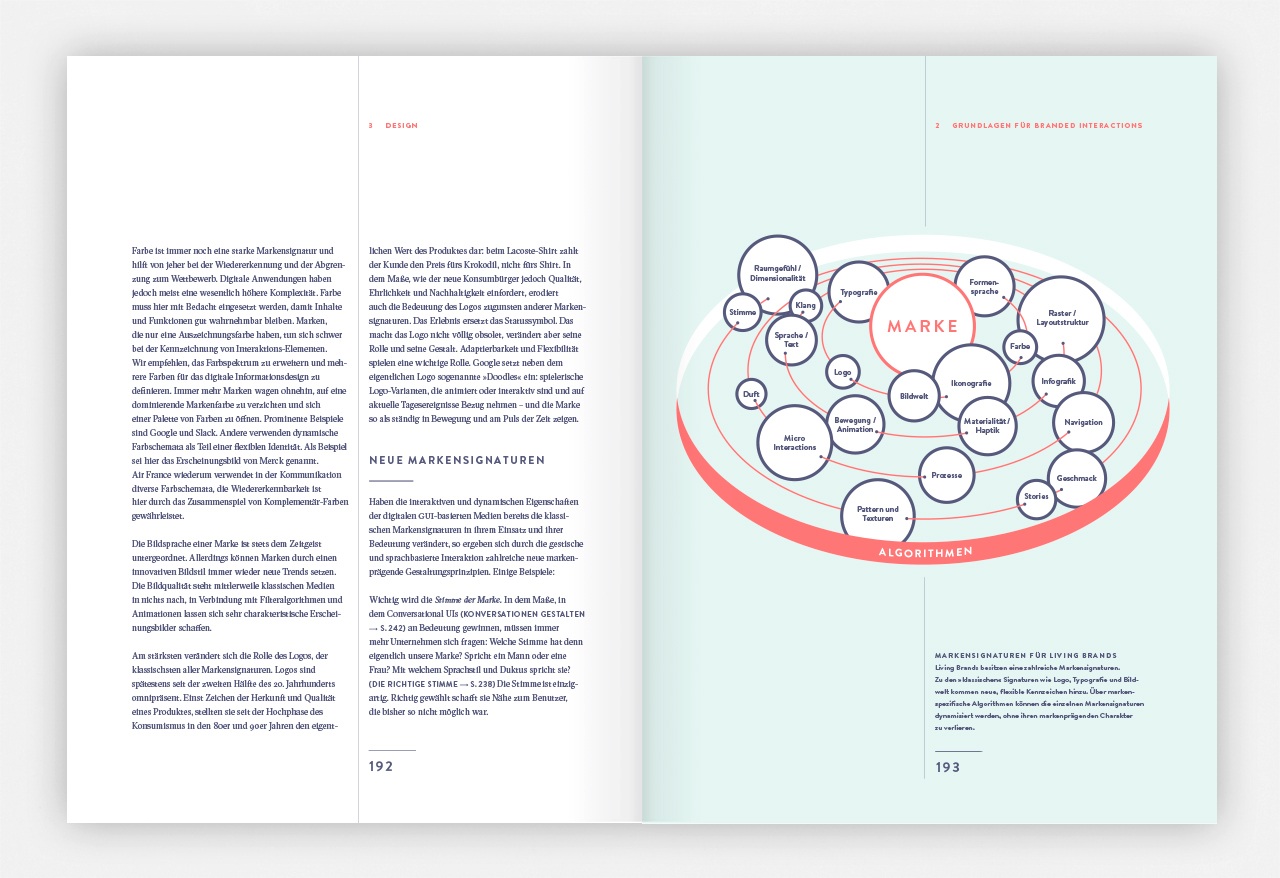
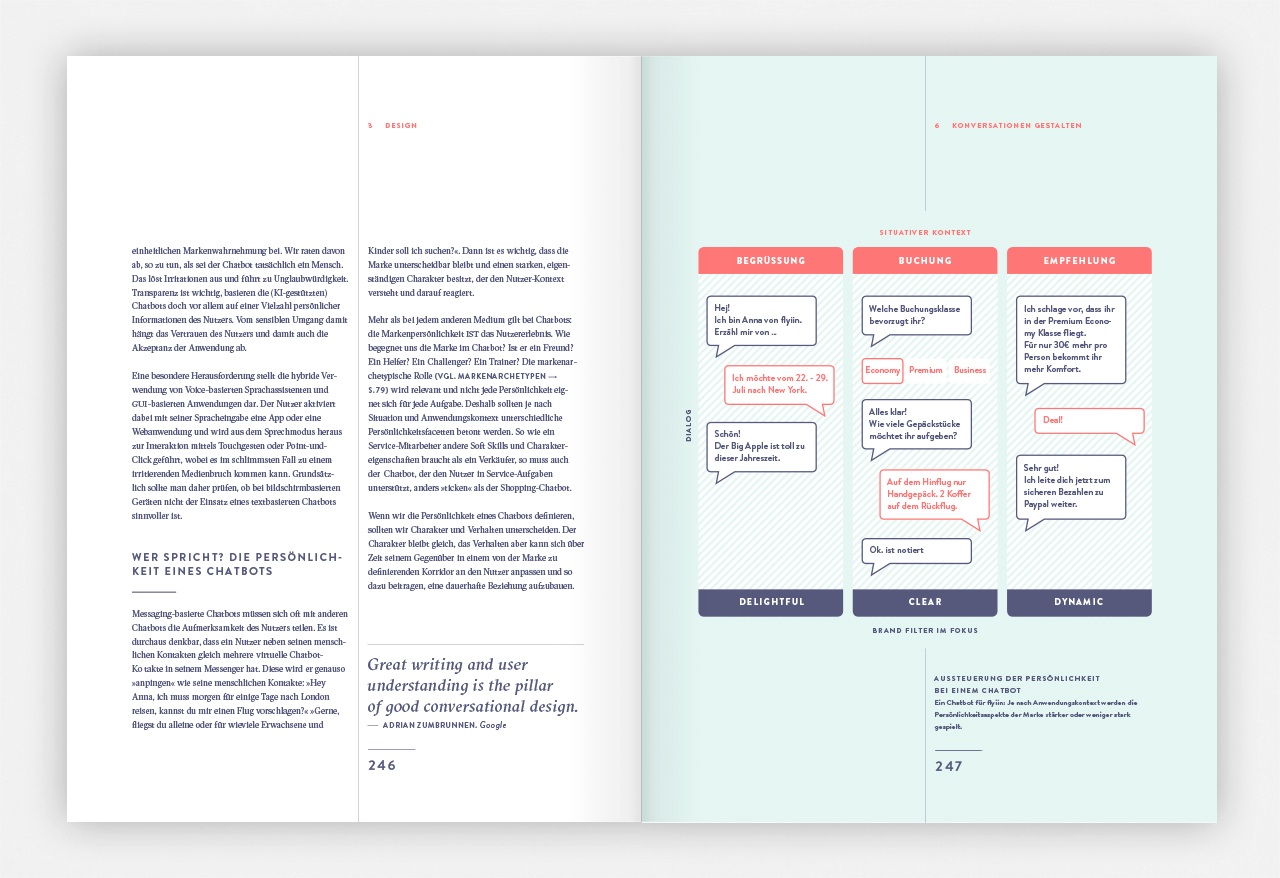
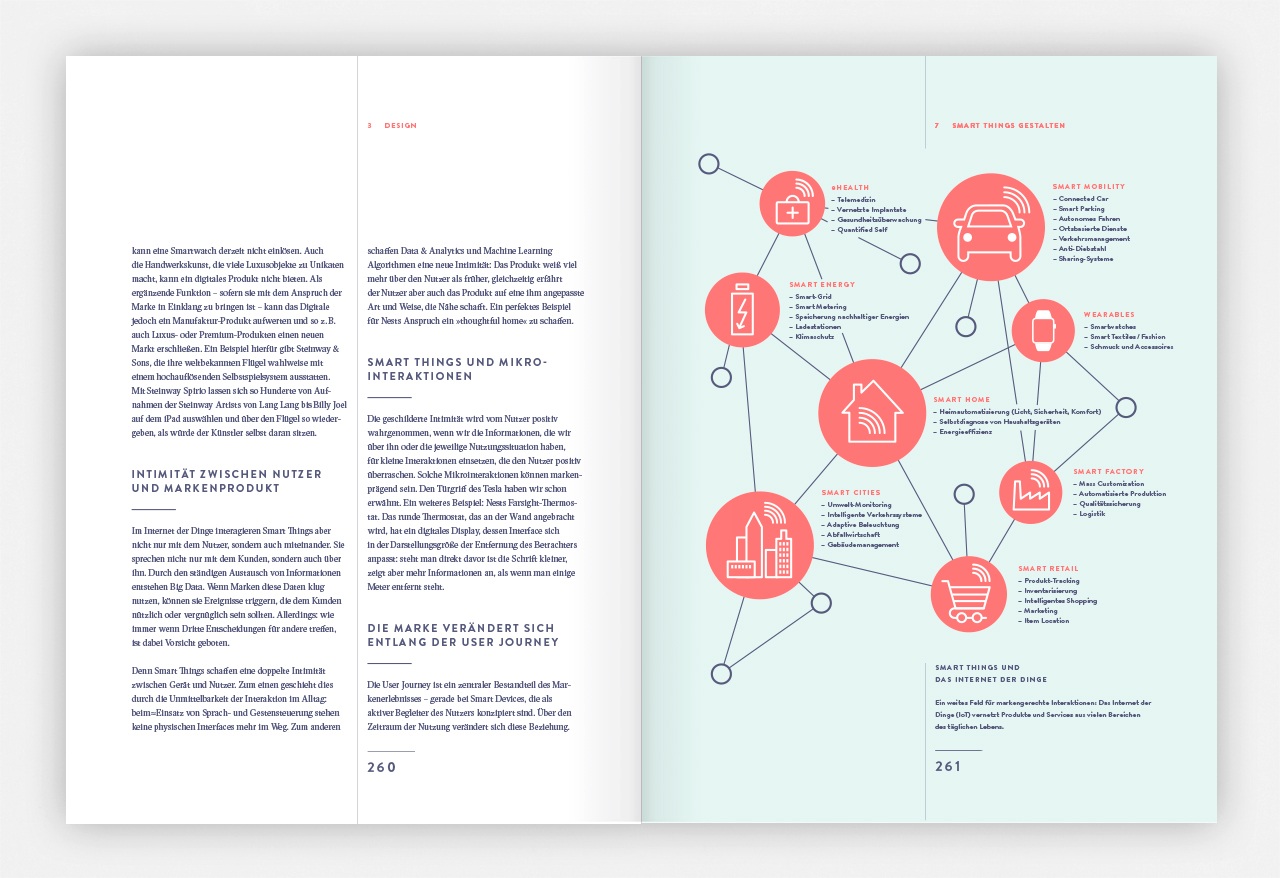
mit über 300 Abbildungen, Diagrammen, Musterformularen und Piktogrammen.
Durchgehend in drei Sonderfarben gedruckt.
Format 20 x 26,5 cm
Fadengeheftete leuchtweiße Steifbroschur zweifarbig bedruckt und mit Softtouch kaschiert.
Runder, freier Rücken für perfektes Aufschlagsverhalten, dreiseitiger, helltürkiser Blattschnitt.
Sie können das Buch hier im Shop, in Ihrer Lieblingsbuchhandlung oder online auf genialokal.de bestellen.